W3 Total Cache Ayarları
W3 Total Cache Kurulum ve Ayarları.
W3 Total Cache, WordPress sitesi için en iyi önbellekleme araçlarından biridir.
Bu eklenti için doğru ayarları kullanırsak, yalnızca bir önbellek mekanizmasından daha fazlasını elde etmiş oluruz. Bu makalede, WordPress siteniz için W3 Total Cache Ayarları nasıl yapılır detaylı anlatıyoruz.
W3 Total Cache kullanarak, WordPress sitenizi normalden beş kat hızlandırabilirsiniz. Sadece eklentiyi indirin veya “Eklentiler” – “Yeni Ekle” bölümünden “W3 Total Cache” araması yapın ve eklentiyi yükleyin. Bu ayarları uygulamak sadece 5 dakika kadar sürecektir.
Her şeyden önce, W3 Total Cache genel ayarlarını etkinleştireceğiz ve bundan sonra gelişmiş ayarları etkinleştireceğiz. Web sitenizin hızını artırmak için en iyi W3 Total Cache genel ayarları.
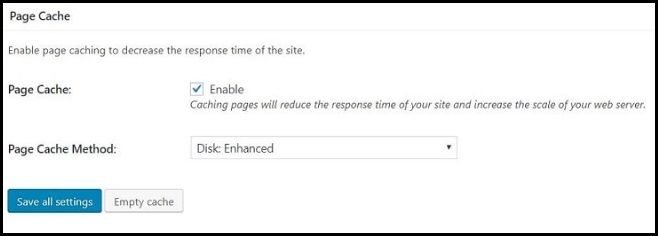
Page Cache
Page cache dosyaları daha hızlı aktarmak için önemlidir.
Page cache, sayfalarınızın önbelleğini depolama diskinizde oluşturur ve hosting RAM gücünüzü kullanmadan daha hızlı hareket eder.

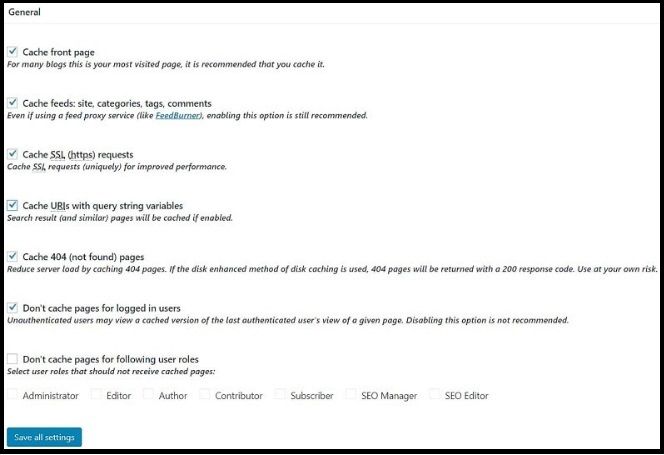
Page cache aktif edildiğinde Page cache için Gelişmiş Ayarlar etkinleştirilir.

- Enable cache front page
- Enable cache feeds
- Enable cache SSL (https) requests
- Enable cache URIs with query string variables
- Enable cache 404 (not found) pages
- Enable don’t cache pages for logged in users
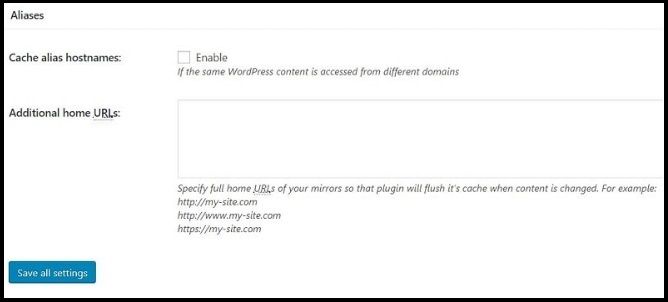
Aliases

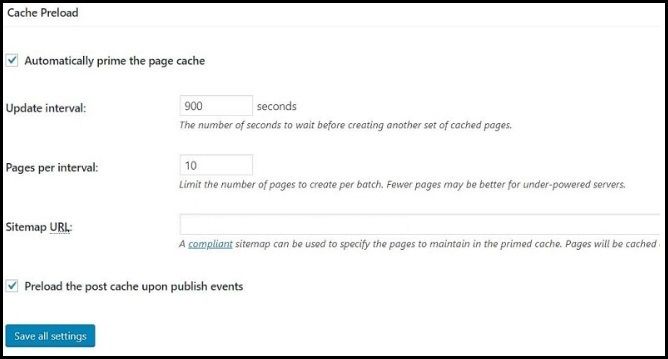
Cache Preload

Sitemap URL yazan kısıma, WordPress sitenizin sitemap.xml adresini yazın.
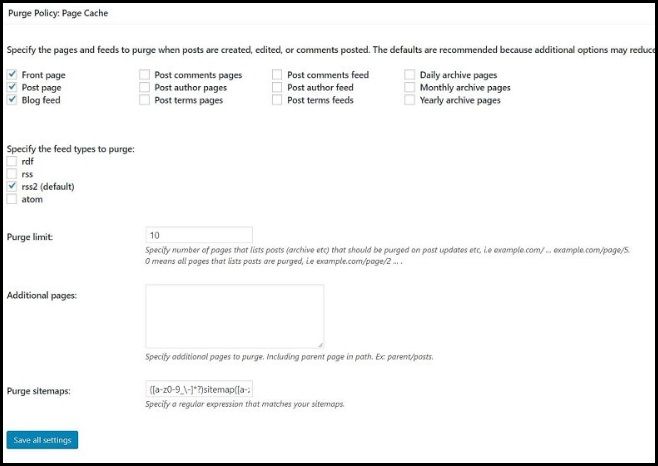
Purge

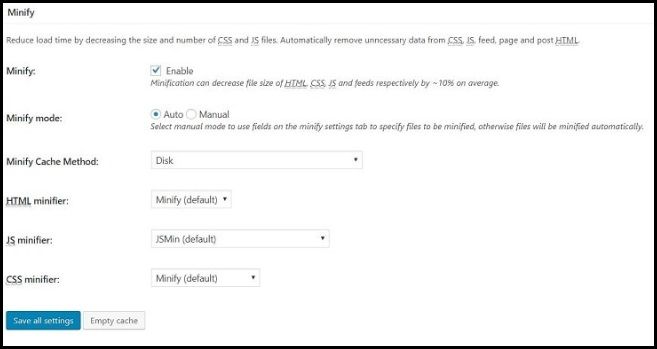
Minify
Minification, HTML, CSS ve Javascript dosyalarınızdaki boşlukları ve yinelenen kodları boyutlarını %10 oranında azaltmak içindir. Bu yüzden Minification çok önemli ve hatta Google bunu tavsiye ediyor.
- Enable Minify
- Minify mode olarak Auto modunu seçin
- Minify cache method disk olarak ayarlayın
- HTML, JS, CSS minifier değerini default olarak bırakın

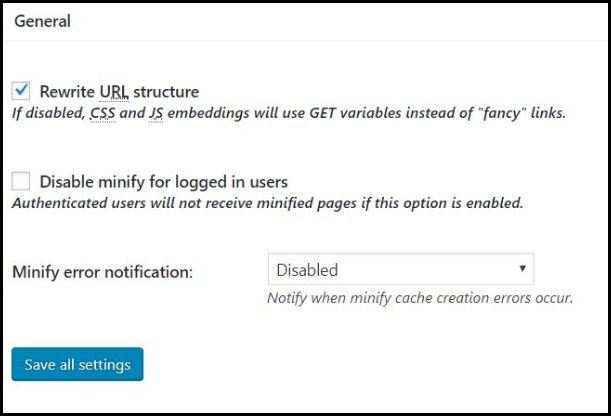
Ayrıca, minify için bu Gelişmiş Ayarları uygulayın.

Structure rewrite sadece web sunucunuz W3 Total Cache doğru şekilde yapılandırıldığında çalışır. Aksi takdirde, WordPress CSS ve JS’nizi bozar. Web sunucunuzun uyumluluğunu W3 Total Cache Dashboard’dan kontrol edebilirsiniz.
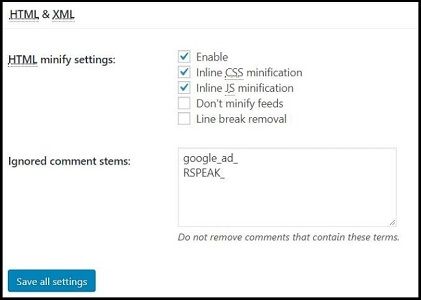
HTML & XML

Yükleme süresini azaltmak için HTML dosyanızdaki tüm CSS ve JS’nizi sıraya koymak için. Satır içi minimize etmeyi etkinleştirin.
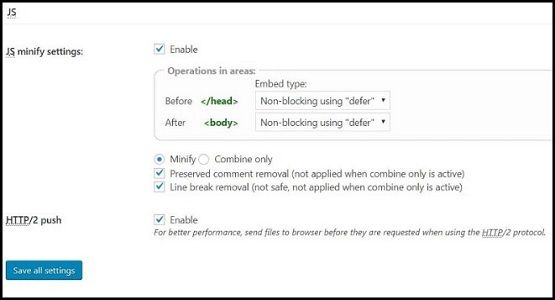
Javascript

- Önlemeyi non-blocking using “defer” olarak </head> ve <body> için etkinleştirin.
- Ayrıca, onaylanmış yorum kaldırma ve satır sonu kaldırmayı etkinleştirin.
- HTTP/2 push’i etkinleştirin.
Bu ayarlar, klasörün üzerinde engellenmeyen bir JS oluşturarak “Defer”yöntemini kullanarak. WordPress sayfanızın ilk görsel izlenimini geliştirmekten sorumludur.
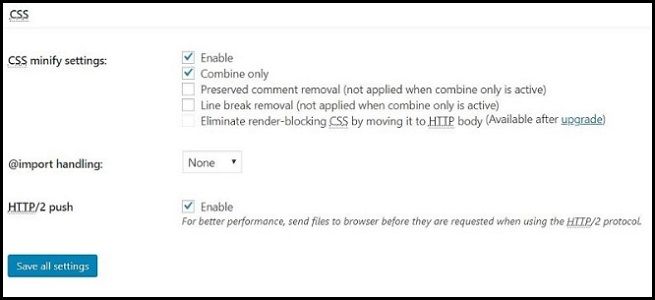
CSS

- CSS’yi küçültün ve bunu yalnızca birleştirin
- Ayrıca, HTTP/2 push’i etkinleştirin
Bu ayarlar, ağ arama süresini azaltmak ve CSS dosyanızı boyutlarını azaltarak. Daha hafif hale getirmek için tüm CSS dosyalarınızı tek bir dosyada birleştirir.
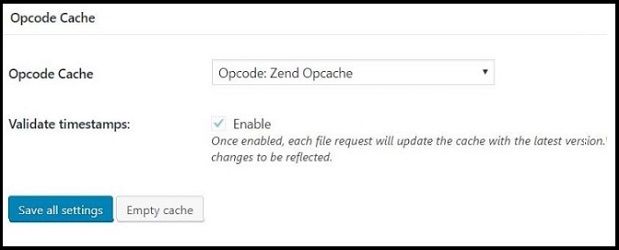
Opcode Cache
Opcode, PHP’nin bir geliştirme uzantısıdır. Opcode cache, PHP kod derlemesinin bir önbelleğini bytecode’a oluşturur. Son olarak, web sunucunuz PHP kodunu her zaman derlemeyecektir. Bunun yerine, PHP dosyalarının ayrıştırma ve derleme süresini en aza indirmek için opcode cache kopyasını kullanır.

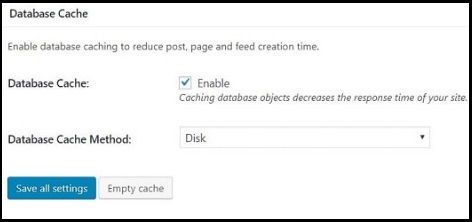
Database Cache
Bir kullanıcı bir gönderi, sayfa veya yorum istediğinde, tüm bilgiler veritabanınızdan alınır.
Bu istekler artarsa, veritabanınız çökebilir. Bu yüzden, veri tabanını tetiklemeden hızlı bir şekilde veri sunmak için veritabanı dosyasının önbelleğini diske kaydetmek için. Veritabanı önbelleğine ihtiyacımız vardır.

Orijinal ayarları olduğu gibi bırakın. Hiçbir şeyi değiştirmenize gerek yok.
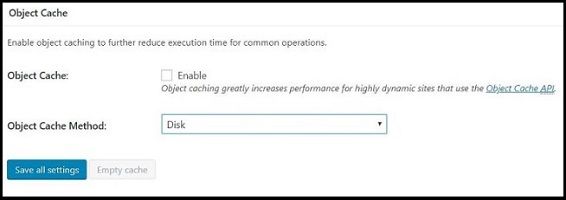
Object Cache

Object cache, arka uç hızınızı yavaşlatacak şekilde etkinleştirmeniz gerekmez. Yani sadece olduğu gibi bırakın.
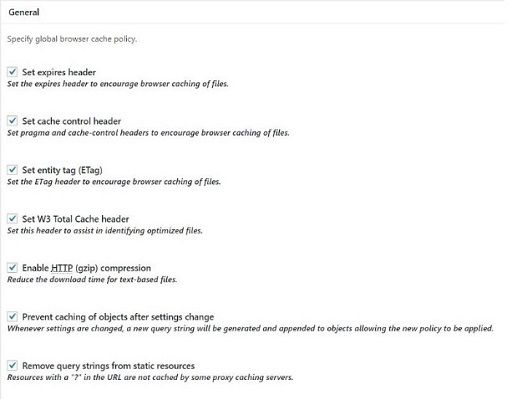
Browser Cache
Tarayıcınız CSS, JS, HTML, resimler ve diğer multimedya dosyaları gibi bir web sitesinden geçici dosyaları kaydeder.
HTTP sıkıştırmayı etkinleştirmek ve sunucu yükünü azaltmak ve dosya yükleme süresini azaltmak. Üstbilgi eklemek için W3 Total Cache kullanarak tarayıcı önbelleğini teşvik edebilirsiniz.



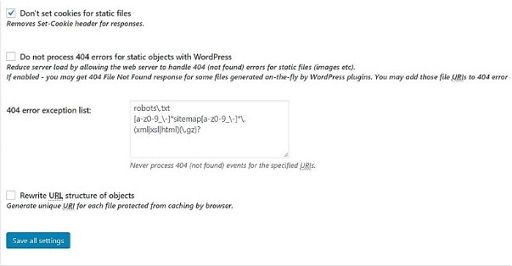
Ayarları yukarıdaki resimde gösterildiği gibi etkinleştirmeniz yeterlidir.
- Set expires header
- Set cache control header
- Set entity tag
- Set W3 total cache header
- Enable HTTP (gzip) connection
- Prevent caching of an object after settings change
- Remove query string
- Don’t set cookies for static files
Son olarak, Save settings and Purge cache düğmesini tıklamanız yeterlidir.
İlginizi çekebilir: