Web yazı tipi yüklemesi sırasında metnin görünür halde kalmasını sağlayın
Web yazı tipi yüklemesi sırasında metnin görünür halde kalmasını sağlayın çözümü. Google Fonts ekledikten sonra sitenizin yükleme süresinin yaklaşık 500ms arttığını fark etmiş olabilirsiniz.
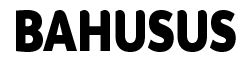
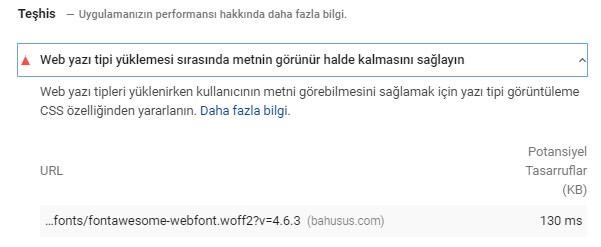
Bu makaleyi okuyorsanız, sitenizi Google PageSpeed Insights ile analiz ettiniz. “Web yazı tipi yüklemesi sırasında metnin görünür halde kalmasını sağlayın” hatasını aldınız.

İlk yüklendikten sonra, tarayıcı sayfadaki metni düzgün şekilde oluşturabilmesi için Google Font’un indirilmesini beklemelidir. Bu dönemde, her yerde genellikle beyaz alanlar vardır. Performansı etkilemese de, boş tuval ziyaretçinizin gezinme deneyimini olumsuz yönde etkileyebilir. Esasen, web sitenizin sonsuza dek görünmesi gerektiği izlenimini veriyor.
Google Fonts Neden Yavaş?
Google’ın tüm dünyada birkaç veri merkezi vardır ve bu fontlar bulunduğunuz yere yakın olan süper hızlı CDN’lerinden yüklenir. Ancak Google Font’un iki büyük sorunu var. Aşağıdaki video’da görüldüğü gibi fontu yükleme ve CSS’e dönüştürme çok zaman alıyor.
[wpcc-iframe loading=”lazy” title=”Web yazı tipi yüklemesi sırasında metnin görünür halde kalmasını sağlayın” width=”1000″ height=”750″ src=”https://www.youtube.com/embed/gNSbeXSbax8?feature=oembed” frameborder=”0″ allow=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” allowfullscreen]
Sorun 1: Her yazı tipi için, tarayıcınız 2 HTTP isteği yapar
Tek bir font eklemek şöyle görünebilir:
<link href=”https://fonts.googleapis.com/css?family=Muli:400″
rel=”stylesheet”>
Tarayıcıya söylediği şey, bunun gibi görünen bir css dosyası indirmektir.
@font-face {
font-family: ‘Open Sans’;
font-style: normal;
font-weight: 400;
src: local(‘Open Sans Regular’), local(‘OpenSans-Regular’), url
(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-
UFVZ0bf8pkAg.woff2) format(‘woff2’);
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U
+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191,
U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Şimdi tarayıcı yeni font dosyasını indirmeye başlar (woff2 dosyası).
URL’leri yakından izlerseniz, biri fonts.googleapis.com, diğeri fonts.gstatic.com’dur. Her ikisi de tarayıcının iki DNS araması yapması gerektiği anlamına gelen ayrı alanlardır.
Sitenizde 2 farklı font varsa, tarayıcınızın 4 HTTP’nin 2 alan adına istek almasını sağlaması gerekir! Ayrıca, bu isteklerin paralel olmadığını unutmayın.
Sorun 2: Google Font yükleninceye kadar metin gizli kalıyor
Yukarıda gördüğümüz gibi, doğrudan font dosyalarını indirmek yerine, Google CSS dosyalarını indirir. Bu nedenle görünmez metin flaşı (FOIT) ve stilsiz metin flaşı (FOUT) üzerinde hiçbir kontrolümüz yoktur.
Google PageSpeed Insights’daki hataların nedeni budur. “Web yazı tipi yüklenirken metnin görünür kaldığından emin olun. Web yazı tipi yüklenirken metnin kullanıcı tarafından görülebilir olmasını sağlamak için font görüntüleme CSS özelliğini kullanın “.
Sadece bir kod satırı. Ancak, varsayılan olarak Google fontu düzenlememize izin vermiyor.
Google Fonts’u WordPress’e Daha Hızlı Yükleyin
Çözüm, Google Fonts’u senkronize olmayan şekilde enjekte eden özelleştirilmiş bir komut dosyası kullanmaktır.
- Sitenizi açarak mevcut Google fontlarınızı bulun sağ tıklayın -> “Sayfa kaynağını görüntüle” ve “fonts.googleapis.com” kelimesini aratın. URL’nin tamamını kopyalayın. https://fonts.googleapis.com/css?family=Patua+One Gibi bir şey görünecek.
- Yukarıdaki URL’yi https://googlefonts.3perf.com/’a yapıştırın ve oluşturulan kodu kopyalayın.
- Oluşturulan kodu header.php dosyasını düzenleyerek veya Simple Custom CSS and JS gibi herhangi bir eklenti kullanarak WordPress <head> ‘e ekleyin.
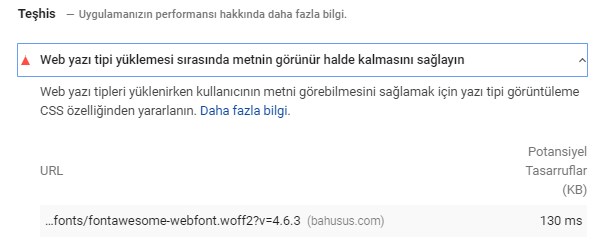
- Mevcut Google Fonts’u kaldırın. Aksi takdirde, hiçbir etkisi olmayacak! Autoptimize eklentisini ayarlarına göre kullanıyorsanız, “Ekstra” seçeneğini seçin. Daha sonra “Google Yazıtipleri’ni kaldır” ı seçin.

Veya Disable Google Fonts gibi eklentiler kullanabilirsiniz. Şimdi Google PageSpeed Insights‘ınızı tekrar kontrol edin.
Web yazı tipi diğer Yöntem
Bu sorunu çözmek için, style sayfanızdaki font-family veya font-face bildirimini bulun ve ardından stilin sonundan hemen önce font-display CSS özelliğini ekleyin.
Örneğin:
body {font-family:’Piccolo’;
font-weight:bold;
font-size:8999px;
font-color:green;
}
Kapama sınırlayıcısından önce ekleyin.
body {font-family:’Piccolo’;
font-weight:bold;
font-size:8999px;
font-color:green;
font-display:fallback;
}
Diğer değerler arasında fallback, swap, optional ve auto sayılabilir. Açıklamayı buradan okuyun. Webfont yükleme görünürlüğü sorununu çözmenin bir başka yolu da bu kodu doğrudan stil sayfasına uygulamaktır.
Bu size yardımcı olduysa veya herhangi bir sorunla karşılaştıysanız aşağıdaki yorumu yapın.
Hızlı yöntem
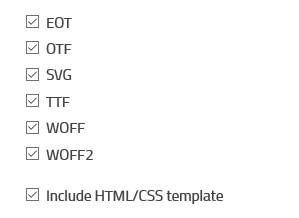
Öncelikle, font seçimi yapın. WordPress web siteniz için seçeceğiniz fontu ister Google font sitesinden yükleyin isterseniz her hangi bir font indirme sitesinden yükleyin fark etmez. İndereceğiniz fontun uzantısı TTF olsun çünkü bu fontu daha sonra OTF, SVG, EOT, WOFF ve WOFF2 formatına çevireceğiz.
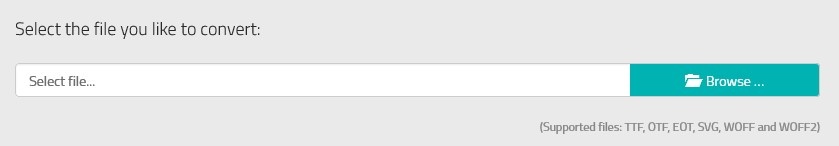
Fontu indirdiğinizi varsayarak hemen işleme başlıyoruz. Fontu lazım olan formatlara çevirmek için benim kullandığım font-converter.net hem hızlı hem pratik.

Browse yazan butona tıklayın ve indirdiğiniz fontu seçin. Daha sonra yaklaşık 30 saniye sonra sizi fontların çevirme formatını gösteren sayfaya yönlendirecek.


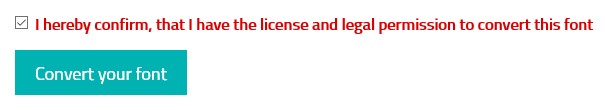
En alttaki kırmızı yazılı olan kısmı işaretleyin ve “Convert your font” yazan butonu tıklayın. Daha sonra sizi indirme sayfasına yönlendirecek. Burada download yazan butonu tıklayın dosya zip formatında inecektir. İndirdiğiniz zip dosyasını klasöre çıkartarın.

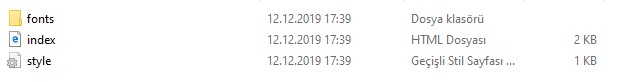
Klasörün içeri yukarıdaki gibidir. Burada size lazım olacaklar, fonts klasörü ve style dosyasıdır. Fonts klasörünü, wordpress içinde bulunanan httpdocs >wp-content >themes >tema(temanızın olduğu klasör) içine aktarın. Eğer temanızın klasöründe fontlar varsa indirdiğiniz fontları o klasörün içine aktarın. WordPress dışında normal sitesi olanlar için yöntem aynıdır.
Style.css
Fontları sitenize aktardıktan sonra, Web yazı tipi yüklemesi sırasında metnin görünür halde kalmasını sağlayın uyarısını kaldırmak için tema klasörünüzde bulunan style.css dosyasını herhangi bir HTML Editörü kullanarak açın. Yukarıdaki resimde göründüğü gibi indirdiğiniz converter sitesinden indirdiğiniz font klasörü içinde bulunan style dosyasını yine html editörü kullanarak açın.
@font-face {
font-family: "ArialMT";
src: url("./fonts/arial.eot"); /* IE9 Compat Modes */
src: url("./fonts/arial.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("./fonts/arial.otf") format("opentype"), /* Open Type Font */
url("./fonts/arial.svg") format("svg"), /* Legacy iOS */
url("./fonts/arial.ttf") format("truetype"), /* Safari, Android, iOS */
url("./fonts/arial.woff") format("woff"), /* Modern Browsers */
url("./fonts/arial.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}
Style.css içeriği tıpkı böyle görünür. Burada bulunan fazlalıkları silebilirsiniz. Bir örnek: /* IE9 Compat Modes */ bu ve buna benzer olanların tamamını silin. Daha sonra bu cssleri, mevcut wordpress veya normal sitenizde bulunan sytle.css dosyasının en üstüne ekleyin.
Önemli uyarı: Burada google’nin istediği “font-display: swap;” ekli değildir, onu biz kendimiz ekliyeceğiz.

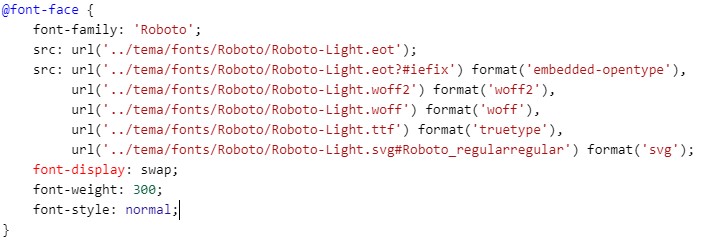
Evet “font-display: swap;” eklinmiş hali böyle görünür. Şimdi sıra fonts klasörünüzün olduğu yeri, (“./fonts/arial.eot”) bu kısıma eklemeye geldi. WordPress dosya dizininde, iki noktadan sonra temanızın dizinine ulaşılır. Yukarıdaki resimde görüldüğü gibi ben Roboto kullanıyorum, hem hızlı bir font hem genel tüm cihazlar için geçerlidir.
Son olarak WordPress kullanıcıları Google fontu iptal etmeleri için, Disable Google font eklentisini kullanabilirler. Veya Autoptimize eklentisi kullanıyorsanız onda bulunan Disable google font özelliğini aktif edebilirsiniz.
Konuyla ilgili sormak istedikleriniz varsa aşağıya yorum yazabilirsiniz.
İlginizi çekebilir: