Web Sitenizi Google PageSpeed Insights ile analiz ederken Kullanılmayan CSS ‘yi kaldırın uyarısıyla karşılaşmış olabilirsiniz.
Bu makalede, bu sorunun ne olduğunu ve diğer hız optimizasyonu sorunlarından nasıl farklı olduğunu anlatacağız.
Kullanılmayan CSS ‘yi stil sayfalarından kaldırmaya başlamadan önce, kullanılmayan CSS nin ne olduğunu anlayalım.
Kullanılmayan CSS nedir?
Özel bir tema/şablon kullanmıyorsanız, çeşitli düzenler ve aşağıdakiler gibi farklı HTML öğeleri sunmak üzere tasarlanmış bir tema/şablon kullanma olasılığınız daha yüksektir:
- Tam genişlik
- Sol Kenar Çubuğu
- Sağ Kenar Çubuğu
- Özel yayın türleri
- Tablolar
- Arama kutusu
- Formlar
- Gezinme menüleri
- Yayıncı bilgisi vb.
Tema geliştiricileri, farklı özelliklere ihtiyaç duyan geniş bir kullanıcı grubunu göz önünde bulundurarak bir tema tasarladığında, geliştiricilerin çoğu tüm stil kodlarını styles.css adlı tek bir CSS dosyasına yazar.
Kullanılmayan CSS
Buradaki sorun, sitenizde hangi özellikleri/öğeleri kullandığınızdan bağımsız olarak, ziyaretçilerinize sunulan tüm özellikler/öğeler için yazılmış CSS kodu.
Kullanılmayan CSS, web sitesinin stil sayfalarında yazılmış ancak herhangi bir HTML öğesini veya web sitesinin bir parçasını biçimlendirmek için kullanılmayan koddur. Bu kullanılmayan CSS’yi kaldırarak web sitenizin sayfa hızı performansını artırabilirsiniz.
Kullanılmayan CSS’yi neden kaldırmalısınız?
İstenmeyen CSS’yi kaldırmanın nedenleri oldukça açıktır:
- Kullanılmayan ve istenmeyen ancak kullanıcılarınıza teslim edilir.
- Kullanılmayan CSS kaynakları (bant genişliği, sunucu vb.) Hiçbir amaçla kullanmaz.
- Ayrıca sitenizin yükleme süresine (site hızı) katkıda bulunur. Bu, kullanılmayan CSS’nin site hızınızı düşürdüğü anlamına gelir.
Site hızının önemi yeterince vurgulanamaz. Site hızı sitenizi oluşturabilir veya bozabilir. Bu nedenle, sitenizi daha yalın hale getirmek için istenmeyen her şeyi kaldırmalısınız.
Kullanılmayan veya kullanıla CSS tespit etme araçları
Web sitenizde kullanılmayan / kullanılan CSS bulmak için aşağıdaki araçlardan birini kullanabilirsiniz.
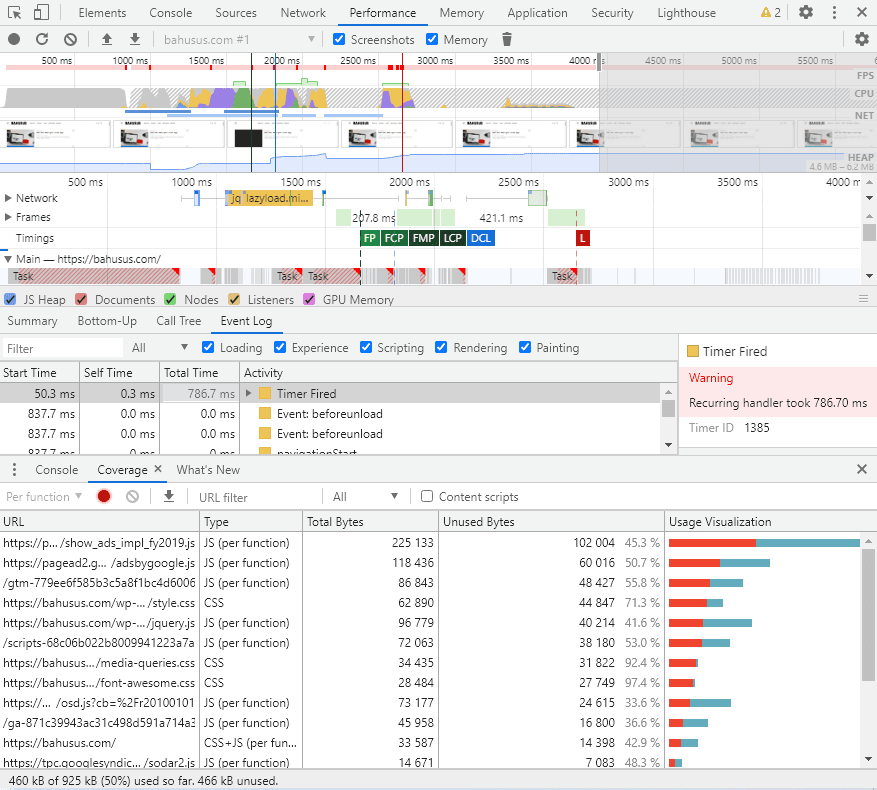
1- Chrome Geliştirme Araçları’nı kullanın: Kullanılmayan CSS’leri bulmak için
Kullanılmayan CSS’yi bulma adımları şunlardır:
- Web sitenizi Google Chrome‘un gizli modda açın.
- Chrome Menüsü> Geliştirici Araçları’nı izleyerek Chrome Geliştirici araçlarına gidin. Veya Windows’ta Ctrl + Shift + I tuşlarına basın (Mac’te Command + Shift + I).
- Komutu çalıştırmak için Ctrl + Shift + P tuşlarına basın. Ve
- Ardından Coverage yazın ve Show Coverage’e tıklayın.
- DevTools’ta tüm CSS dosyalarını kullanılmış / kullanılmamış istatistikleriyle gösteren bir kapsam (coverage) sekmesi açılacaktır.
- Kullanılmış ve kullanılmayan CSS kodunu görsel olarak kontrol etmek için CSS dosyasına tıklayın. “Kırmızı” nın kullanılmayan ve “mavi” (deniz yeşili) kullanılan CSS’yi belirtir.
- Kullanılmayan CSS’yi tamamen tespit etmek (veya maksimum ölçüde söylemek) için sitenizin farklı sayfa şablonlarını kontrol etmeniz gerekir.
- Bu sayfa şablonları, site tasarımınıza bağlı olarak ana sayfa, tek sayfa, arşiv sayfası, arama sayfası, 404 sayfası ve diğer bileşenlerde kullanılıyor olabilir.
Kullanılmayan CSS’yi yukarıda açıklanan Google Chrome Geliştiricileri araçlarını kullanarak kolayca bulabilirsiniz.
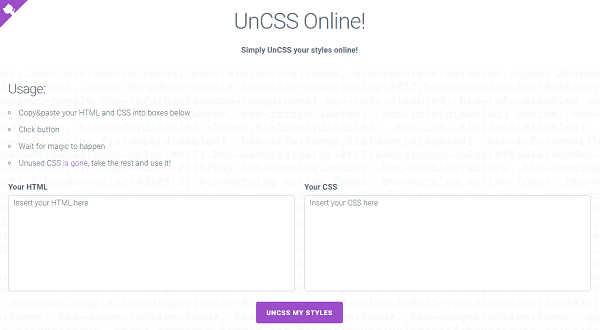
2- UnCSS Online
Kullanılmayan CSS online, kullanılmış CSS’nin küçültülmüş bir sürümünü üreten ücretsiz bir çevrimiçi Uncss-online.com araçtır.
Kullanılmış CSS’nin bir sürümünü oluşturmak için HTML’nizi ve CSS’nizi ayrı ayrı belirtilen metin alanlarına girmeniz gerekir. Bunu WordPress için kullanmak zordur, çünkü WordPress’te HTML kodlarını tespit etmek çok zordur.
3- CSS Used (kullanılan CSS)
CSS Used, bir web sayfasında kullanılan CSS’yi bulmak için kullanabileceğiniz ücretsiz bir Chrome uzantısıdır. Bu uzantıyı kullanmak gerçekten çok kolay.
Tek ihtiyacınız olan uzantıyı kurmak. Çalıştırmaya başlamak için web sitenizi yeni bir sekmede açın. Ardından denetleme öğesini açın ve DOM ve alt öğeleri tarafından kullanılan tüm css kurallarını görmek için herhangi bir DOM seçin.
4- Unused-CSS
Unused CSS bir SAAS (hizmet olarak yazılım) aracıdır. Bir web sitesinde kullanılmayan CSS’yi tarayarak tanımlar. Araç ayrıca, sitenizdeki kullanılmayan CSS’yi kaldırarak size ne kadar tasarruf yapabileceğinizi söyler.
Unused CSS’yi bulmaya başlamak için web sitenizi platformlarına eklemeniz gerekir. Kullanılmayan CSS’ye bir web sitesi eklendiğinde, CSS’yi bulmak için web sitesini tarar.
Unused CSS’yi denemek ücretsizdir, ancak sınırsız tarama, zamanlanmış optimizasyon vb.Gibi premium özelliklerini kullanmak için aylık bir ücret ödemeniz gerekir. Unused-css.com
5- Purify CSS
GitHub’da (github.com/purifycss/purifycss) bulunan ücretsiz bir araçtır. Bu araç, geliştirme ve test aşamasında kullanılmayan CSS’yi projelerinden çıkarmak isteyen geliştiriciler için oldukça yararlıdır.
Purify CSS kullanarak, kullanılmayan CSS’yi HTML PHP JavaScript ve CSS dosyalarından kaldırabilirsiniz. Orijinal CSS dosyalarında tek başına değişiklik yapmaz. Bunun yerine yeni bir dosya CSS dosyası oluşturmanız gerekir.
Önyükleme gibi çerçeveler durumunda, Purify CSS kullanarak CSS’nizin boyutunu %75’e kadar azaltabilirsiniz.
WordPress’te Kullanılmayan CSS Nasıl Kaldırılır?
İlk olarak, hafif bir WordPress teması yükleyin.
İyi bir tema sadece kullanılmayan CSS sorununu önlemenize yardımcı olmakla kalmaz, aynı zamanda diğer ağır temalara göre de birçok avantaj sunar.
Farklı web sitesi tasarımı türleri (görünüm ve özellikler) için binlerce WordPress teması vardır.
Ancak tüm temalar daha iyi bir site hızı sağlamaz.
1- Belirli Sayfalardan CSS’yi Kaldırma
Asset CleanUp adlı bir eklenti kullanarak kullanılmayan varlıkları (CSS ve JS) belirli sayfalardan kaldırabilirsiniz. Bu eklenti WordPress eklenti deposunda ücretsiz olarak kullanılabilir. Ve Kullanılmayan CSS dosyalarını WordPress’ten kaldırmak için Asset CleanUp programını kullanabilirsiniz.
WordPress’te kullanılmayan CSS’yi (& JS) kaldırmak için:
- Eklentiyi yükleyin ve etkinleştirin.
- Eklentinin Ayarlar> CSS ve JS Yöneticisi’ne gidin.
- CSS ve JS Manager altında, oturum açmış kullanıcı (admin) için dosyaları ön uçtan yönetmek için front Ön uçtan yönet’i etkinleştirebilirsiniz.
- Front Kullanıcı arabiriminde yönet ’seçeneğini etkinleştirdiyseniz, WordPress’inize giriş yaptığınızda sayfanın ön ucundaki tüm öğeleri görürsünüz. Aksi takdirde, belirli bir sayfaya yüklenen varlıkları görmek için yayını / sayfayı düzenlemeniz gerekir.
- Şimdi css ve / veya JS’yi kaldırmak istediğiniz sayfaya gidin.
- Sayfanın alt kısmında, o sayfaya yüklenen tüm öğeleri (css, JS dosyaları) görürsünüz.
- Buradan belirli bir sayfadan bir CSS dosyasını (veya başka bir varlığı) kaldırabilirsiniz.
- Son olarak, değişiklikleri kaydetmek için “Güncelle” düğmesini tıklayın.
- Şimdi, değişiklikleri görmek için sitenizi bir hız testi aracıyla yeniden test edin.
2- Style.css dosyasını temizleyin
Yukarıda bahsettiğim gibi, temanızın style.css dosyasını temiz ve yalın ve küçük kalmasını sağlayabilirsiniz.
Bu manuel bir görevdir. İlk olarak, kullanılmayan CSS’yi tanımlamanız gerekir ve daha sonra bunu style.css dosyanızdan kaldırabilirsiniz.
Bu amaçla, yukarıda açıkladığım Chrome Geliştiricileri araç yöntemini kullanabilirsiniz.
Aynı şeyi yapmayı planlıyorsanız, önce dosyalarınızın / sitenizin bir yedeğini almanızı öneririm. WordPress durumunda, sitenizi yedeklemek için kullanabileceğiniz en iyi WordPress Yedekleme eklentileri.
3- Critical Path CSS
Critical CSS, web sayfasının ekranın üst kısmındaki içeriği oluşturmak için gerekli olan CSS’dir. Critical CSS oluşturmak ve kritik olmayan CSS’yi ertelemek, bir web sitesinin İlk Anlamlı Boyasını ve İlk İçerikli Boyasını geliştirmeye yardımcı olabilir.
WordPress’de, Critical CSS bir WordPress eklentisi ile birlikte kullanılabilir. Bu özelliği sunan birkaç eklenti vardır. Ama bunlardan çok azı gerçekten göze çarpıyor.
Autoptimize ve WP Rocket bu eklentilerden ikisidir.